Andrew McDowell - Week 6 Devlog
I spent most of my time focusing on the level design aspect of the game and breaking down what would make the game work within our scope. Looking at the examples from our research, I broke down what the game "Putt-Putt Saves the Zoo" to see how the level design plays out. Using a flowchart, we can see how the game is laid out, how each item affects the other, and how many scenes are in the game.  Using this, we can also use find the important story beats and see what makes the game work. By splitting the game up into three areas with one linear exposition start, we can start to condense the level design to scale to our team. Once deciding what theme to go with (the team decided on pirates), modifying the level design and taking what matters out of the Putt-Putt map looks like this:
Using this, we can also use find the important story beats and see what makes the game work. By splitting the game up into three areas with one linear exposition start, we can start to condense the level design to scale to our team. Once deciding what theme to go with (the team decided on pirates), modifying the level design and taking what matters out of the Putt-Putt map looks like this: Now much smaller and manageable, this gives a small breakdown of each scene with a central crossroad section that takes the player to each area and a starting area that gives the player exposition and a tutorial. With that in mind, I spent some more time trying to find a for each scene to matter by giving it an item or fetch quest. After the items had been decided, I created another chart to break down the number of animations needed. Seeing this chart gives us a better understanding of what we are working with and how much we can scope down if needed. This is the updated list:
Now much smaller and manageable, this gives a small breakdown of each scene with a central crossroad section that takes the player to each area and a starting area that gives the player exposition and a tutorial. With that in mind, I spent some more time trying to find a for each scene to matter by giving it an item or fetch quest. After the items had been decided, I created another chart to break down the number of animations needed. Seeing this chart gives us a better understanding of what we are working with and how much we can scope down if needed. This is the updated list:
On the left is a tally chart of animations for each area and the right shows the map with each item, interactable, movements, and NPCs. Now, finally seeing the length of the game and seeing the underbelly of the level design, the workload is fully understandable. A few items can be changed around to compensate for animations and key items to finish the game are introduced to incentivize the player to explore each area. Each scene matters and the player cannot beat the game without using each item- they all matter. This was challenging to figure out and keep interesting, but adding NPCs that give you small things to find, trading/sharing items, and using each area to its full potential saves the team the hassle of making something that does not matter. Also, if needed, some items can be removed without interrupting the entire flow of the game.
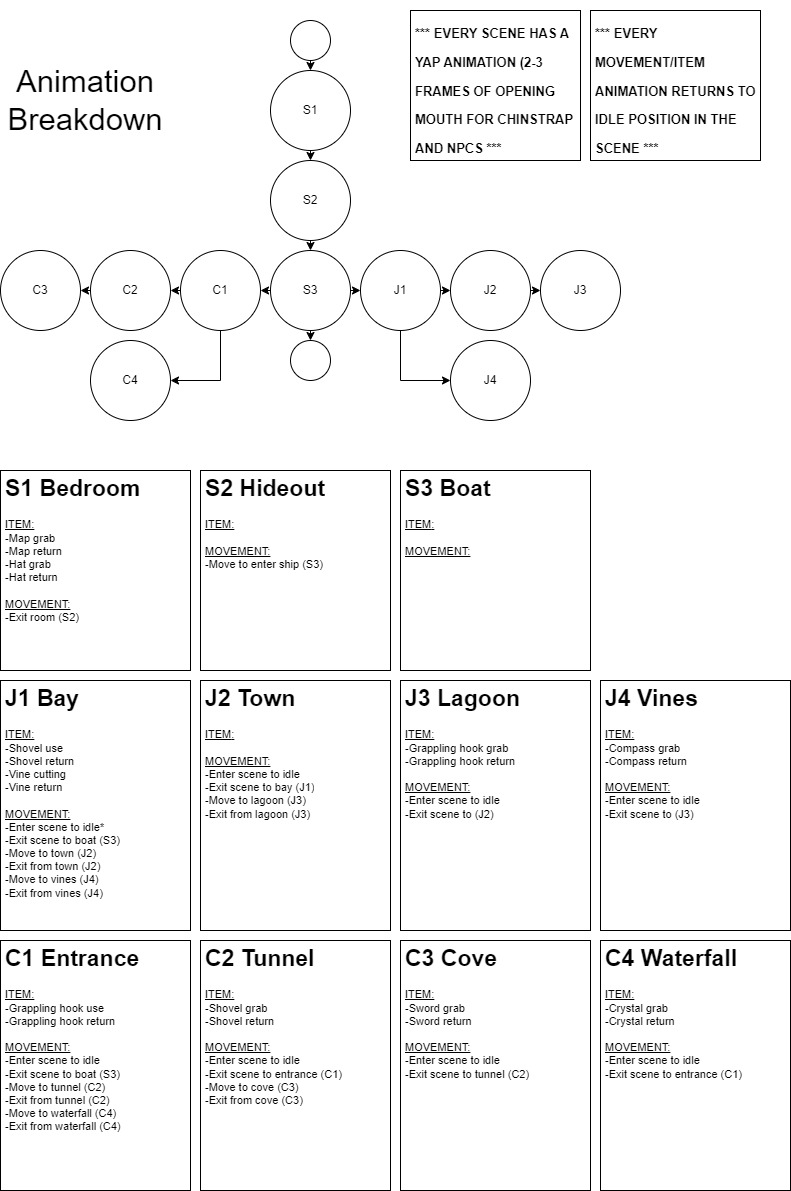
Lastly, I focused on a more comprehensive list for strictly animations:
Each box with a code represents the items and movement animations necessary to complete the game. These are guidelines and a starting checklist for animators to use when making the game. An Excel sheet will complement this for the following week so we can keep track of each pass of animation.
Get Captain Chinstrap and the Lost Loot
Captain Chinstrap and the Lost Loot
A nostalgic point-and-click pirate adventure awaits!
| Status | Released |
| Authors | Drewgle22, chi_aki00, samvo04, sunnyjulen, Contendo2001, cgalayde |
| Genre | Educational |
| Tags | 2D, Animals, Animation, Exploration, Pirates, Point & Click |
More posts
- 100% Progress ReportMay 05, 2024
- Progress Update 4/16Apr 14, 2024
- Progress Update 4/9Apr 06, 2024
- Progress Update 3/05Mar 05, 2024
- Grayson Switzer - Week 6 DevlogFeb 27, 2024
- Connor Leck - Week 6 DevlogFeb 26, 2024
- Caillean Galayde - Week 6 DevlogFeb 26, 2024
- Cassandra Nguyen - Week 6 DevlogFeb 25, 2024
- Sam Vogel - Week 6 DevlogFeb 24, 2024

Leave a comment
Log in with itch.io to leave a comment.